



SUPERFICIE DE CONTROL PRESONUS FADERPORT V2
SUPERFICIE DE CONTROL PRESONUS FADERPORT V2 – 1 FADER MOTORIZADO
Categorías
- ACCESORIOS
- AMPLIFICADORES
- AUDÍFONOS
- AUDIOFERTAS
- Conversores Profesionales
- EQUIPOS DJ
- ESTUDIO Y GRABACIÓN
- ILUMINACIÓN
- INSTRUMENTOS MUSICALES
- Mezcladores Video
- MICRÓFONOS
- MONITORES ACTIVOS ESTUDIO
- PRODUCTOS PREMIUM
- PROTECCIÓN ELÉCTRICA
- SIN CATEGORIA
- SONIDO AMBIENTAL
- SONIDO EN VIVO
- TELETRABAJO - CLASES VIRTUALES
- TRANSMISIÓN EN VIVO
Descripción del producto
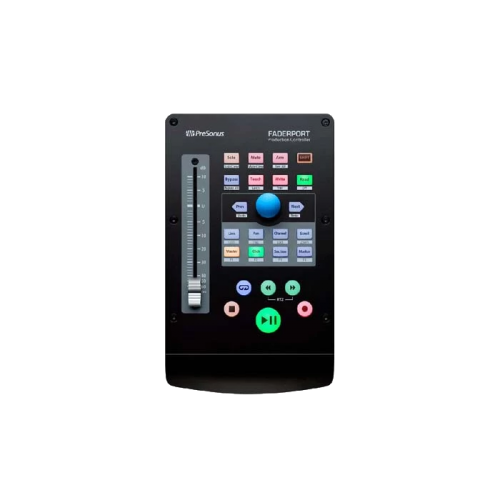
Presonus FaderPort v2 de un fader motorizado sensible al tacto de 100mm perfecto, 24 botones, 40 funciones. Compatibilidad con protocolos Mackie Control y HUI que hacen controlar Logic Pro X, Cubase, Ableton Live, Pro Tools y Studio One.
Nuevo encoder de 360° con controles, Undo/Redo, Arm All, Solo/Mute Clear, Click On/Off más 4 Function de botón, Parameter Link y Bypass Plug-ins.
Controles de canal: Level, Pan, Solo, Mute, Rec Arm,
Controles de Automatización: Touch, Latch, Trim, Write, Read, Off
Controles de transporte: Play, Stop, Fast Forward, Rewind, Record, Loop, Return to Zero
Controles de navegación: Track Scroll, Timeline Scroll, Horizontal Zoom, Vertical Zoom, Drop Marker, Pre/Next Marker, Prev/Next Event, Scrub, Nudge.
Información adicional
| Garantía: | 1 Año |
|---|---|
| Tipo De Conexión: | USB 2.0 |
| Faders Motorizados: | 1 faders motorizados de 100 mm de transporte y sensibles al tacto |
| Controles Generales: | Undo/Redo, Arm All, Solo/Mute Clear, Timecode, Track Management, Click On/Off, 4 botones de usuario programables, 8 botones de función, Macro, Parameter Link, Bypass Plug-ins |
| Controles De Canal: | Level, Pan, Solo, Mute, Select, Rec Arm |
| Controles De Automatización: | Touch, Latch, Trim, Write, Read, Off |
| Transporte: | Play, Stop, Fast Forward, Rewind, Record, Loop, Return to Zero (la funcionalidad varía ligeramente, dependiendo del DAW.) |
| Navegación: | Track Scroll, Channel Banking, Timeline Scroll, Horizontal Zoom, Vertical Zoom, Drop Marker, Next/Prev Marker, Next/Prev Event, Scrub, Nudge |
| Power Supply: | Si (El fader motorizado requiere alimentador de corriente externo 12 VDC de 1.2A (configurado de fábrica, incluido) |
| Dimensiones (Ancho X Profundidad X Altura): | 23.0 x 14.0 x 4.5 cm |
| Peso: | 0.68.kg |